В предыдущем уроке мы установили Node.js на Ubuntu. Когда Node.js установлена, самое время написать первое приложение и тестировать систему. В этом уроке мы создадим простой веб-сервер (HTTP-сервер) на Node.js и подробно рассмотрим каждую строку кода. Наш веб-сервер будет вывести приветственное сообщение.
Итак, давайте создадим наш первый файл (start.js) с таким содержанием:
const http = require('http');
http.createServer( function(requset, response){
response.writeHead(200, {'Content-Type': 'text/html'});
response.end('Hello, World!');
}).listen(8080);
console.log('Server running on 8080');
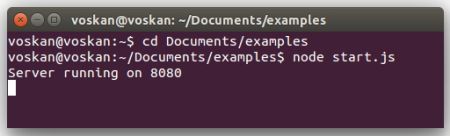
Приложения нужно запустить с терминала если у Вас операционная система Unix/Linux или с командной строки (cmd) если у Вас Windows. Нужно открыть терминал, перейти ту папку, где Вы сохранили файл start.js и набрать в терминале следующую команду:
node start.js
После этого программа будет запущена и в терминале будет выведена следующая строка: Server running on 8080.
Теперь наш сервер запущен и мы можем обратиться к ней с помощью любого браузера. Сейчас нам нужно открыть браузер и перейти по следующему адресу — http://localhost:8080/. После этого в браузере мы увидим страницу с текстом Hello, World!.
Чтобы прекратить работу веб-сервера, нужно в терминале нажать на комбинацию клавиш Ctrl+C. Если Вы внесли в коде изменение, то нужно остановить и запустить http-сервер, чтобы изменение учитывались.
HTTP-сервер с нуля — объяснение
А теперь давайте подробно рассмотрим ваш код начиная с первой строки.
Первая строка — это директива ‘use strict’. Node.js поддерживает современный стандарт ECMAScript 6 (ES6 или JavaScript 2015) и мы уже в коде использовали новые возможности ECMAScript 6. Также мы в дальнейшем будем использовать новые возможности нового стандарта. Директива ‘use strict’ переводит код в режим полного соответствия современному стандарту. Без этого наш код не будет работать.
Следующая строка кода выглядит так:
const http = require('http');
Здесь мы загружаем HTTP модуль и присваиваем его http переменной. С помощью HTTP модуля мы можем работать с HTTP протоколом — отправить и принять HTTP запросы.
Практически весь функционал Node.js находится в отдельных модулях (библиотеки). Есть модули, которые уже встроены в ядро Node.js (например, модуль fs — для работы с файловой системой, модуль http, tcp и другие) и есть модули которые можно отдельно установить (например, модуль mongodb — драйвер для работы с базой данных MongoDB). Также мы в дальнейшем создаем свои модули.
Функция require() загружает модули. С помощью функции require() можно загружать любой модуль и мы его в дальнейшем неоднократно будем использовать.
С помощью конструкции const мы объявляем переменную (константа). Конструкция const появилось в новом версии ECMAScript-а — ECMAScript 6.
Следующая строка кода выглядит так:
http.createServer( function(requset, response){ ...
У объекта http есть метод createServer(). С помощью этого метода создается новый сервер. createServer() метод в качестве аргумента получает безымянную функцию. Данная функция является функцией requestListener (приемником запроса) и он принимает два параметра:
- Request (http.ServerRequest) — запрос от клиента к серверу (серверный запрос).
- Response (http.ServerResponse) — серверный ответ.
Следующая строка находится в безымянной функции:
response.writeHead(200, {'Content-Type': 'text/html'});
У объекта response есть несколько методов и один из них это метод writeHead(). С помощью этого метода клиенту можно отправлять заголовки ответа (HTTP заголовки) и статус код. В нашем случае мы отправляем статус код 200 и тип контента — HTML. Можно отправлять другие заголовочные информации клиенту кроме типа контента. Например длину контента — content-length.
response.writeHead(200, {
'Content-Type': 'text/html',
'Content-Length': 90
});
Следующая строка кода — это еще один метод объекта response.
response.end('Hello, World!');
Метод end() посылает сигнал о завершении передачи данных, то есть о том, что все заголовки и тело ответа были отправлены. Вам нужно всегда использовать метод end() при отправке данных клиенту. Этот метод имеет две необязательные параметры:
- Первый параметр метода это данные (текст или буфер).
- Второй параметр — это кодировка текста, если первый параметр был текстом
В нашем случае мы отправляем сигнал о том, что все данные переданы, но кроме сигнала отправляем текст, который клиент принимает как отправляется клиенту как тело HTTP сообщения (body).
Мы так же текст можем отправлять другим методом. У объекта response есть метод write(), с помощью которого можно отправлять любой текст клиенту.
response.write('<h1>Hello, World!</h1>');
После метода createServer() идет еще один метод listen(), который прослушивает входящие подключения к заданному порту.
... }).listen(8080);
В нашем случае наш сервер слушает порт 8080. Метод listen() является асинхронным методом. При обращение к серверу приложение не блокирует выполнение кода в ожидание подключение к порту. Обрабатывается остальная часть кода, который идет за методом listen(). А после подключения к порту автоматически активируется функция обратного вызова.
А в последнем сроке кода мы просто выводим текст в консоль.
console.log('Server running on 8080');


3 комментария
Вы можете комментировать эту статью
Спасибо за урок! Очень полезная информация!
Кирилл 3 года ago
Ոսկան ջան իսկ կայքի հայերեն տարբերակը չկա՞
Տարոն 2 года ago
Շուտով կլինի հայերեն տարբերակը՝ http://voskan-voskanyan.ru
Воскан Восканян 2 года ago
Комментарии