Sails.js — это MVC фреймворк, который позволяет легко и быстро создавать Node.js приложения. Sails.js лучше всего подходит для создания реалтаймовых приложений, но вы можете его использовать для разработки обычных веб-сайтов.
Начиная с этого урока мы будем изучать этот фреймворк. Попробуем в уроках создать полноценный проект с нуля. В этом уроке мы установим фреймворк и создадим наш первый проект.
Установка фреймворка Sails.js
Sails.js — это фреймворк, который создан для платформы Node.js. Следовательно для работы с фреймворком нам нужно в первую очередь установить Node.js и NPM. После установки Node.js мы можем установить фреймворк Sails.js. Sails.js нам нужно установить глобально с помощью NPM. Запускаем командную строку и вводим команду:
npm -g install sails
Если команда успешно выполнена, то мы установили framework Sails.js, и сейчас можем перейти к созданию первого проекта на этом фреймворке.
Первый проект на Sails.js
После установки давайте попробуем создать и запустить первый проект на Sails.js. В Sails.js есть встроенные генераторы, которые позволяют быстро создать (сгенерировать) проект, создавать контроллеры и модели. Это позволяет сэкономить драгоценную время так как,нам не нужно придумать структуру и делать рутинную работу. И так, для создание нового проекта открываем командную строку, переходим в нужную директорию и выполнить следующую команду:
sails new testProject
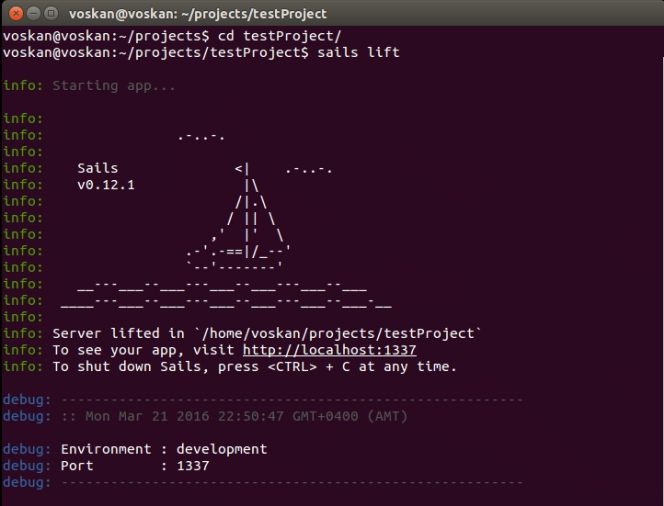
После выполнение этой команды мы получим полноцельный рабочий проект, который можно сразу же запустить и посмотреть. Для запуска проекта на Node.js фреймворке Sails.js переходим в директорию testProject (это наш проект), и выполняем команду sails lift для запуска проекта.
cd testProject sails lift
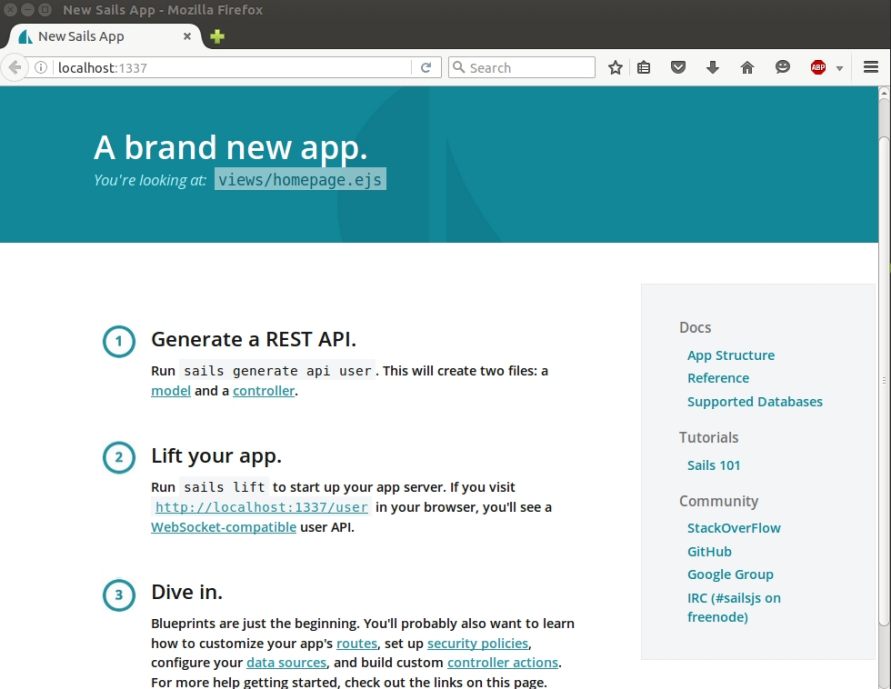
Наш первый проект запущен и мы можем обратиться к ней из браузера по следующему адресу http://localhost:1337/.
Мы только что создали простейшее приложение на фреймворке Sails.js. В следующем уроке мы поговорим о структуре проекта и немного расширим функционал проекта.


Комментарии